今回は、レジェスタのカードデザイン制作秘話をご紹介します。
特別に許可をいただき、現在のカードデザインに至るまでの過程資料も公開します。

最初期のデザインからアルファ版の制作まで
ゲームの名前もシステムも未確定だった頃、PowerPointを使って作成した初期デザインのカードがこちらです。

まだ「カードゲーム作りたいな」くらいに思っていた時期のもので、落書きレベルの状態です。
これをベースに、ゲームシステムを検討しながらα版のテストカードを制作しました。
(当時の企画書もそのうち他社ゲームの事例部分などを除いて紹介するかもしれません)
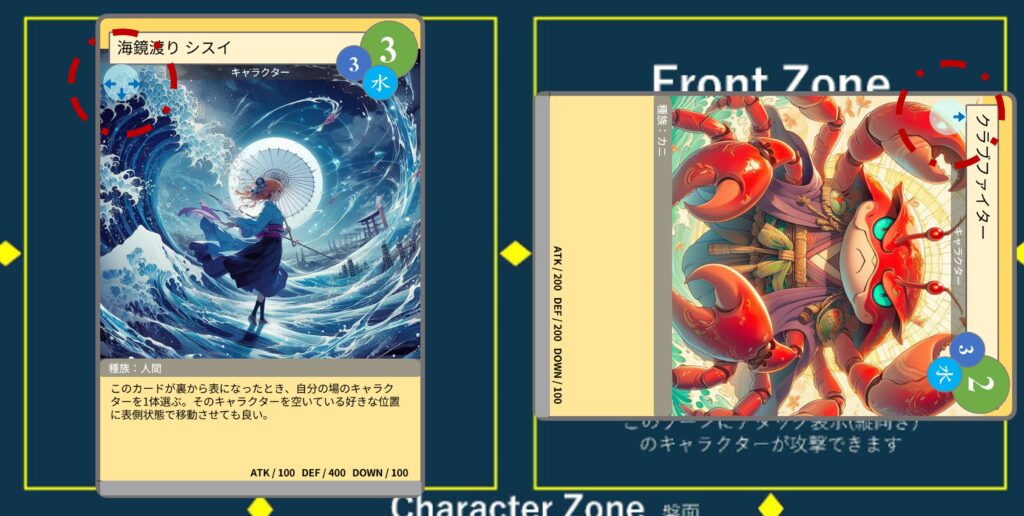
PowerPointでカードサイズを実寸に修正し、印刷・カットを行い、「闇デッキ」と「光デッキ」のα版を制作しました。

カードバランスはともかくとして、この段階で現在のレジェスタとほとんど変わらないゲームシステムが破綻なく動くことを確認しました。

リードマーカー(移動方向)はこの時点で左上に表示があり、スピードとコストは右上に表示されています。
ATK/DEF/DOWNの値は右下にスラッシュ形式で記載しています。
ベータ版の作成とテストプレイからの意見
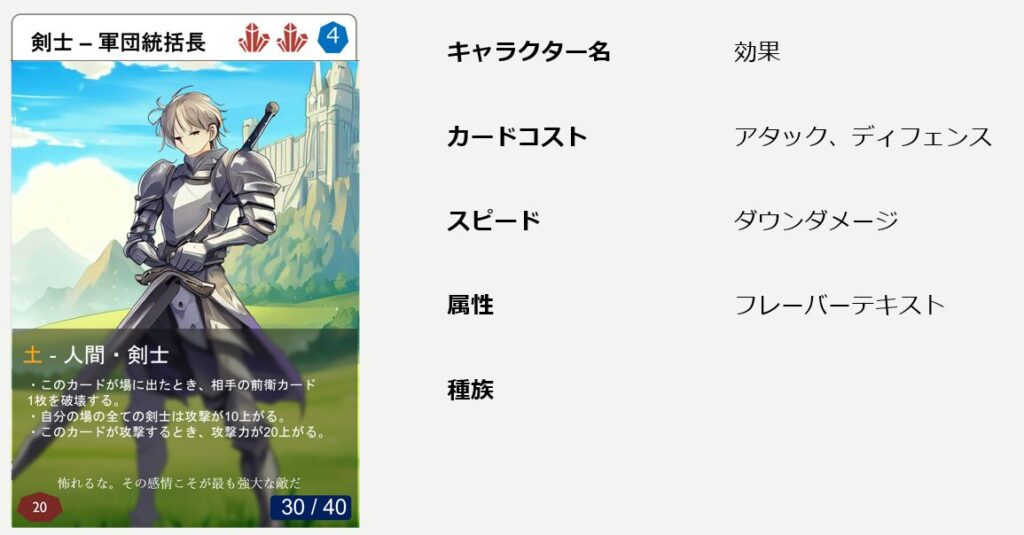
アルファ版での課題を踏まえ、ベータ版の制作を開始しました。この段階でも制作ツールはPowerPointを使用しています。

アルファ版に比べてコスト・属性・スピードの視認性が向上し、カード枠の色を変えることでどのカードタイプか手に持った状態でも認識できるようになりました。
このベータ版デッキ4種のカード効果やイラストは、そのまま第1弾スターターデッキに流用されています。
余談として、実はこのベータ版作成時には「雷属性」があり、火・水・木・雷の4種のデッキでした。
しかし開発途中で雷がなくなり、新しく土デッキを制作しなおし今のスターターデッキの状態になっています。

テストプレイ会で出たデザインに関する意見
- コストなどの情報は左上の方が良い
- ステータスの文字が小さすぎる
といったもの。手札は基本右手で持つため、重ねて持った時に左上の情報だけが主に視認できるためです。これは最近のカードゲームではどのタイトルも意識してデザインしているように感じています。


また、このゲームではキャラクターを縦横に表示形式を変更する場合があるため、移動方向のマークをできるだけ中央寄りに配置する必要がありました。

本格的なカードデザイン制作へ
デザインを本格的に詰める段階で、カードイラストではなくUI的な知識が必要なデザインを専門的に依頼する必要がありました。
しかしカードイラストではなく、UI的知識が必要なデザイン制作かつトレーディングカードゲームという分野の方はなかなか見つかりません。
そんな時に、本ゲームの製造を依頼している株式会社エス・ワイ・エスのデザイナー担当様とお打ち合わせの機会を頂き、正式に依頼することにしました。

打ち合わせにあたり、自分の中でイメージしているデザインやその意図を依頼書に書き込んでいきます。この時に作成した資料を一部公開します。
(※資料は先方から了承を得て公開しています)


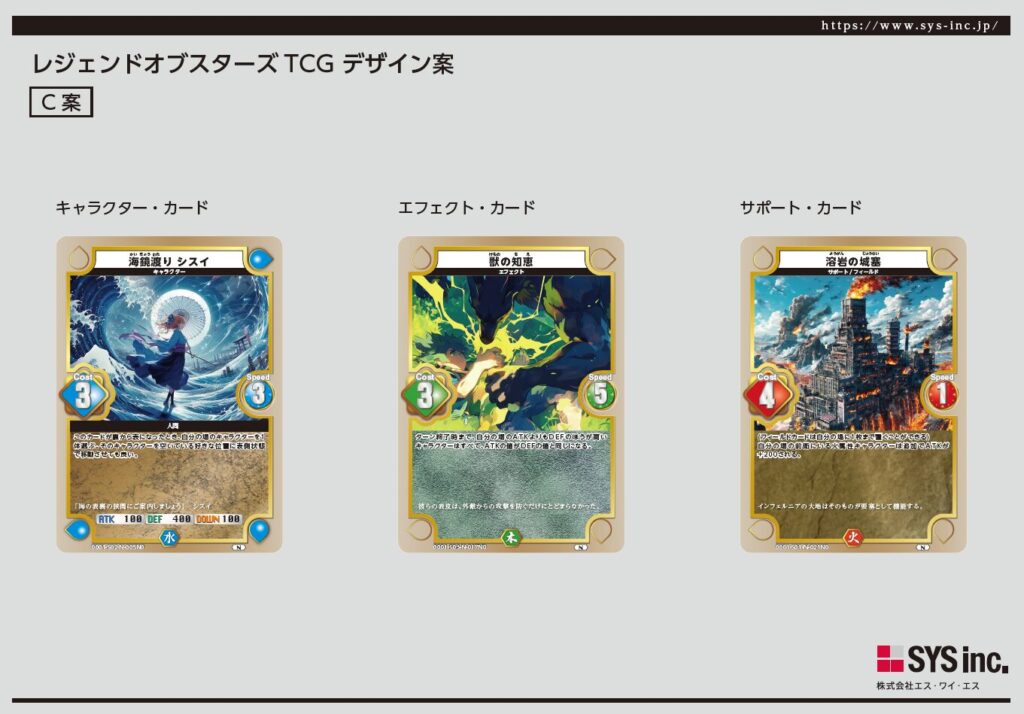
このデータをもとにデザイナーの方からデザイン案を出していただきました。



どの方針で進めていくかを決め、それぞれの案の”良い”ところを吸い上げながら細かい指示書の作成、やり取りをしていきます。
“良い”部分について、できるだけ抽象的な表現を避け「何故良いと思ったのか」意図も交えながら修正依頼書を制作します。頂いた資料のデータをパーツごとに分解し、自分で切り貼りを行うことで自分とデザイナーのイメージを近づけていきます。


↓





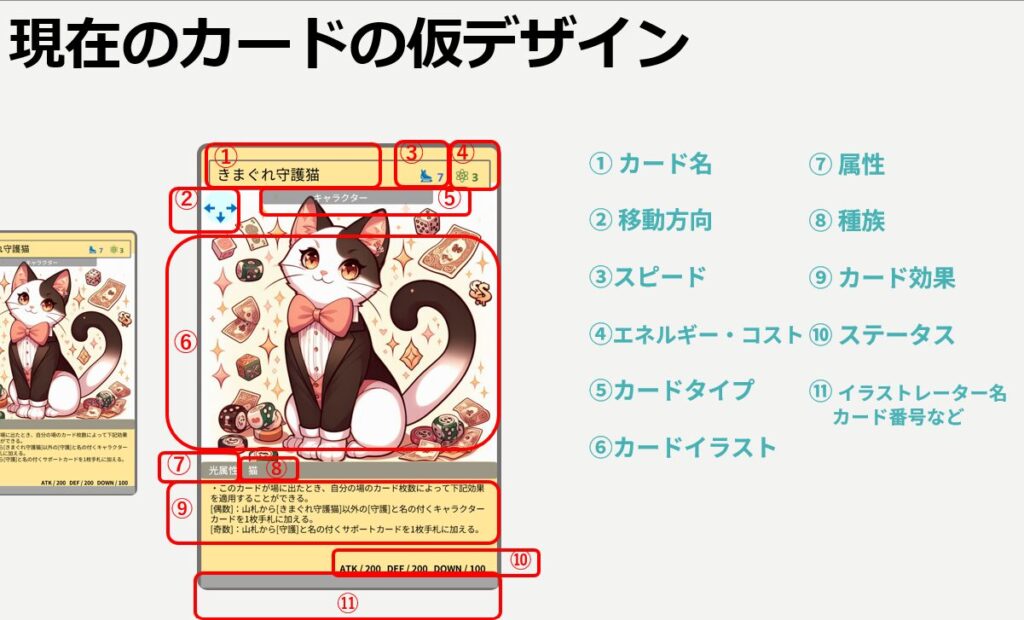
かなり自分のイメージに近づいてきました。ここから更に微調整含め修正依頼をかけさせて頂き、最終版としてFIXしました。


その後のデザイン変更について
今後実装予定のブースターパックのカードは、更に部分的にスターターデッキのカードデザインから自分で修正・変更をかけています。
変更点はカードテキスト欄を1行分短くし、その分のスペースをイラストとリードマーカー部分に割り当てました。

この変更の意図として、まずテキスト量がここまで必要ありませんでした。
テキストが長すぎるとユーザーにストレスを与えるため、カード効果の文字数を100~200文字程度に抑えています。
現在、350種ほどのカードがストックされており、平均文字数は60文字前後、最も長いカードでも180文字以内に収まっています。

1行当たり31文字程度入り、フレーバーテキストを除けば8行=248文字のテキストまでまで対応可能です。
これを7行にしても217文字で現段階のカードデザインでは問題ないためこの変更を加えました。
(厳密には半角全角記号や改行がありますが、それを考慮しても問題ないと判断しています)
メリットとしては
- リードマーカーの位置が中央寄りに改善、縦横の表示変更時に移動可能なマスのズレが軽減
- カードのイラストが大きく見える
今後のカードについては、上記のデザインの形で実装していく予定です。
細かな変更点も含めて、カードデザインの進化を楽しんでいただければ幸いです。